The 7 Best VS Code Extensions You Might Be Missing Out

VS Code is one of the most popular IDEs out there. These are some of the extensions which you should definitely try out.
| Table of Content |
|---|
| 1. Material Icon |
| 2. GitLens |
| 3. Paste JSON as Code |
| 4. Visual Studio Intillicode |
| 5. Code Spell Checker |
| 6. Live Server |
| 7. vscode-spotify |
1. Material Icons
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
The average person responds far better to visual information compared to just plain ol’ text Material icons allow you to easily distinguish each file types. If you work on angular, react or any JS Framework most likely you’ll have files with a similar name (test files, component, services etc). In VS Code Project menu they all look the same. Once you install this plugin it will be easy to distinguish each file such as (component, service or test) much faster.
![]()
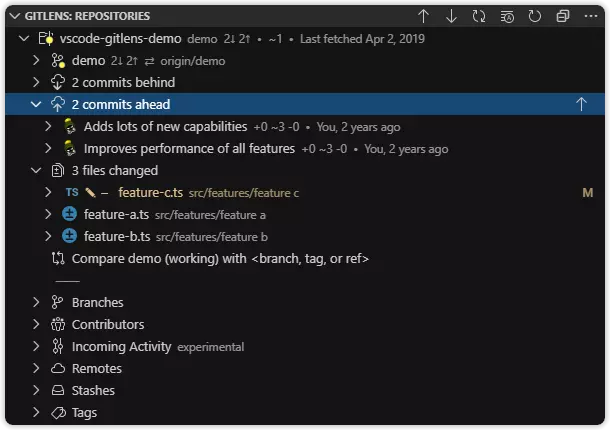
2. GitLens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
The default Source Control provided in VS Code is pretty basic. It might be useful for staging, committing your code or even rolling back your commit. But when you want more, let’s say for getting details about each commit you have to either pull up the terminal to fire git bash or depend on some other Git GUI application. But most of us don’t like switching between application. That’s where GitLens come.

You can see git commits, contributors, line history and many more features right from the vs code.
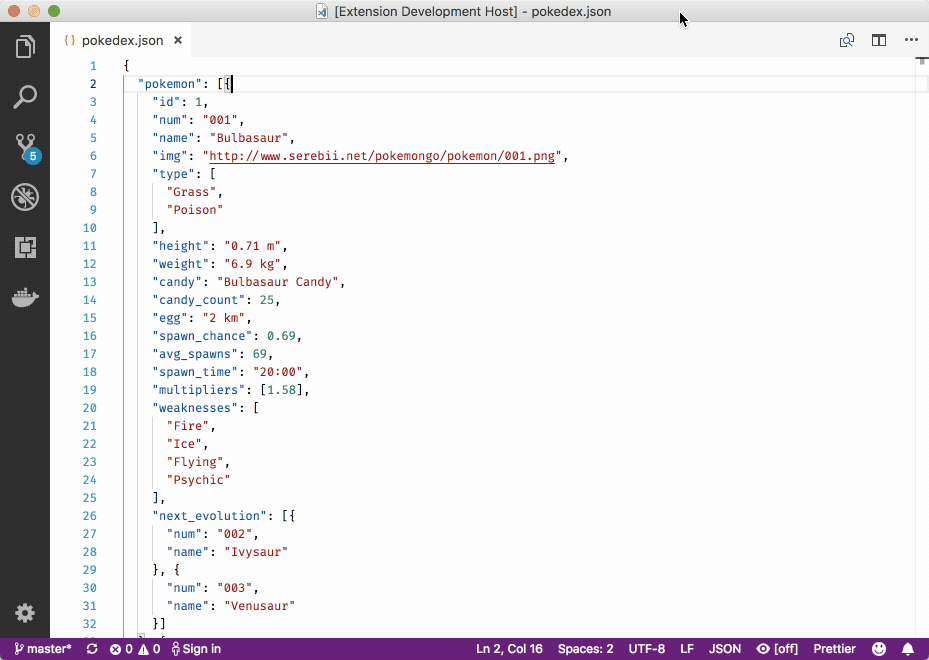
3. Paste JSON as Code
https://marketplace.visualstudio.com/items?itemName=quicktype.quicktype
Working with a lot of APIs and JSON file? Paste JSON as Code like the name suggest lets to paste it in other languages like TypeScript, Python, Go, Ruby, C#, Java, Swift etc

This really helps if your project is in the early development phase where there is a lot of change in the API side. Instead of manually creating model classes you can use this extension.
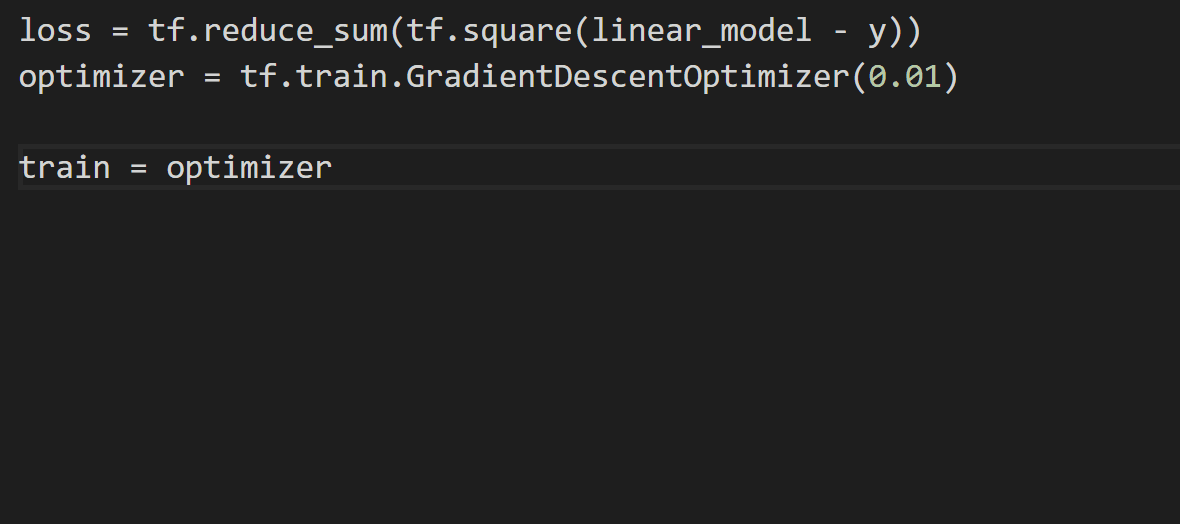
4. Visual Studio Intillicode
https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode
IntelliCode saves you time by putting what you’re most likely to use at the top of your completion list. It’s an AI-based recommendation and accurately predicts what we are gonna type most of the time. And increase your coding speed significantly.

5. Code Spell Checker
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
It stinks when someone misspells a property/method and nobody gets the time to refactor it. I do make spelling mistakes at times especially in a property name. The best part of Code Spell Checker is that it works with camelCase words, making it easy to find mistakes in propertyNane.
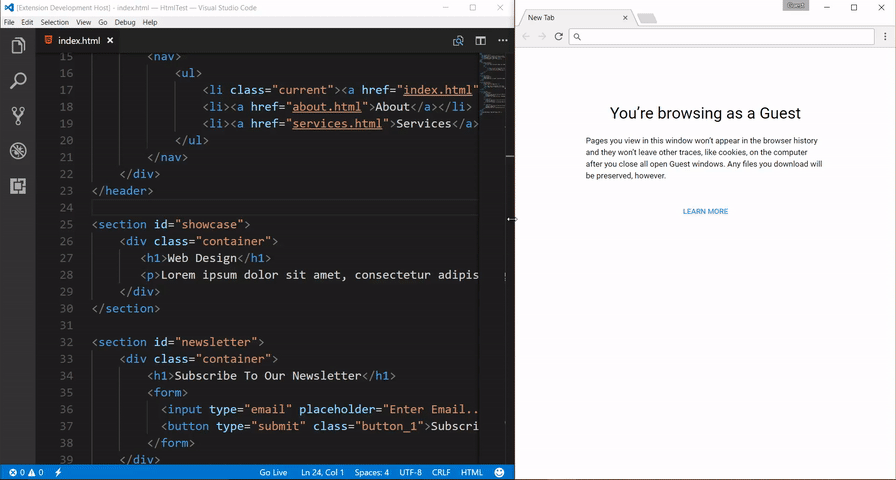
6. Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
If you are working on a website or web application this can be of great help. You can run it in both Http and Https mode, that helps if you are working on Progressive Web Application. This is a go-to when I want to test out service workers. And seeing the changes you make in the code immediately in the browser is a satisfaction.

7. vscode-spotify
https://marketplace.visualstudio.com/items?itemName=shyykoserhiy.vscode-spotify
Well, I don’t have to explain a lot here. Who doesn’t like to listen to music when they are coding. And changing music right from the VS code without switching to a different app is really comfy.
- Drop your favourite goto music while coding in the comment section
This extension requires Spotify Premium to work on Windows
Conclusion
VS code is a rich editor with a lot of extensions which makes developers life easier. If you found any of these extensions helpful do let me know.
And do add your favourite extension in the comment box below.